
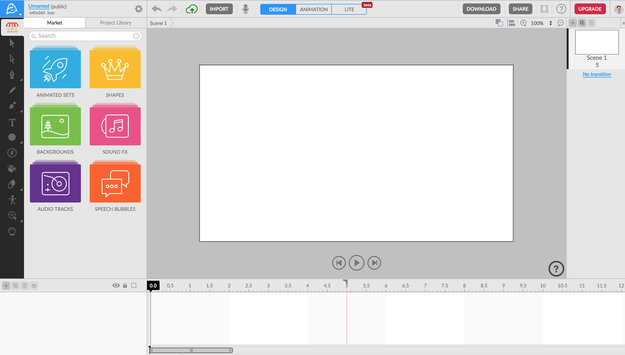
When you first sign in to Animatron, you’ll be presented with a tutorial that will walk you through all the basics, but if you’ve ever used any type of video or animation software before (e.g. PowToons), the interface will look pretty familiar.
You’ve got your scenes on the right hand side (and this is where you can set transitions between scenes as well), and you’ve got everything you can add to your animation on the left hand side. At the bottom is the timeline where you can control how long you want each scene or component to last.
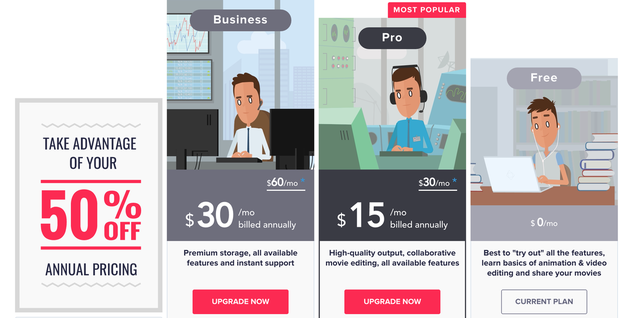
Even within the free plan you’ve got access to all of the shapes, backgrounds, sounds effects, and animated sets that you want. I really like that they don’t limit these components, like a lot of similar applications do.
The main difference in case you do want to upgrade comes with how many presentations you can create (only 5 on the free plan). But you can export them after you create them to SVG or HTML5 and then delete your old ones. And if you’re keeping your animation to less than 10 seconds, you can also export it as a GIF or SD Video file. So, while you don’t have unlimited access, I do think you have quite a few possibilities on the free plan, which is always nice to see. You can check out the complete pricing details here.
In terms of creating your animation, probably the best place to start is the “Animated Sets” within the Market. This section includes characters, and also sorts of themed things you can add in like “science,” “food,” “nature,” etc. Simply click on the image you want to add into your video and it will pop-up on the editing canvas. And if you don’t like the content they provide, you can always upload your own as well!
From there, you can change the opacity, position, size, scale, rotation, and also add in movement and audio narration as well. The main thing is, if you’re working on adding in an animation, just make sure you’ve switched to “Animation” mode at the top center and then you can just drag your objects wherever you’d like them to move to. This video walks you through the basic process of getting started, adding in content, and animating that content:
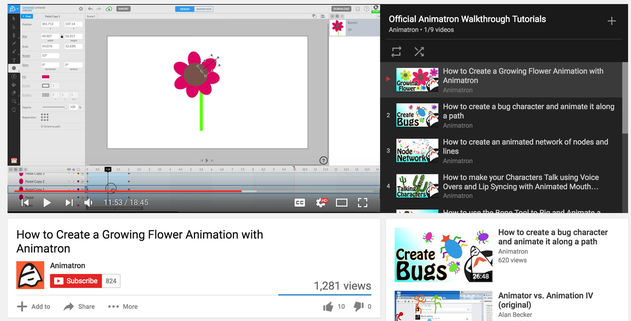
Additionally, Animatron has an excellent video library of support resources, which is great to see and something that is surprisingly missing from a lot of edtech resources. You can check out their YouTube channel here.
One of the things that I really love about Animatron is that it’s simple enough for younger students to use (I think 4th or 5th grade on up would be able to get the basics of it), but it also has a ton of additional features for more advanced students who want to go all out. If you are working with more advanced students who are interested in creating some pretty complicated animations, this playlist of Walkthrough Tutorials is a really nice place to start.
And again, there’s no limitations on what you or your students can do with the free plan in terms of tools and usability, which is awesome.
On the far left side of the application, you’ve also got your selection tools, your pen tool, text tool, paint bucket, eraser, and all those common editing tools that you might expect. For younger students, you might not ever need to dig into these tools, except perhaps for the brush or marker tool if you wanted them to draw something on the screen.
And just to show you what’s possible in the end, here’s an example of where you can go with Animatron:
When you’re done creating your animation, you’ve got a lot of possibilities, even if you’re on the free plan and wanting your video to be longer than 10 seconds.
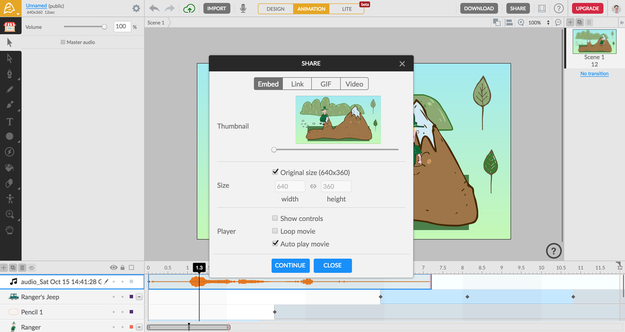
For starters, you can get the iFrame embed code for your animation, so if you’re wanting to put the animation of a website or blog, you’re good there. Otherwise, you can also download it as an SVG animation, which can be opened in most modern web browsers - so that might be a good solution if you’re wanting your students to turn in a specific file to you. Plus, you can export to HTML5 if you want to, which will give you a collection of audio files, a javascript player, and the HTML project file.
While these options may not be as friendly as what you get with a paid version, I think they work pretty well overall, particularly the SVG animation file and/or the embed code. Plus, if your animation does end up shorter than 10 seconds, you can send it over to YouTube or export it as a GIF.
Overall, Animatron is an excellent free resource that offers a wide range of possibilities for both beginners and experts. Adding in characters, animating them, and adding voiceovers is something even 4th or 5th grade students could handle, and for students who really want to dig in with animation, there are a ton of options for what they could create here. Even with the free plan you have complete access to all the features, and as long as you’re not picky about your export format, you can create animations that are as long as you want.
In short, Animatron is a great tool, with an impressive collection of built-in content, and the ability to customize your animations in countless ways. If you’re looking for a new tool that allows for student creation, Animatron is definitely worth checking out. Their video tutorials offer high quality support over every challenge you might run into, and once you or your students get the hang of using the software, there’s no limit to how creative you can get.
The opinions expressed in this review are my own.
I was not compensated for writing this review.



















 RSS Feed
RSS Feed
